この記事ではChromeのDevtool(開発ツール)を使ったパフォーマンスの調査方法についてご説明致します。アニメーションがカクカクする、画面がちらつくなどの問題が起こった場合にパフォーマンスの観点から問題を解決しましょう。
では、まずはRenderingパネルを用いた調査方法からご説明します。
方法1. Rendering(レンダリング)パネルで調査する
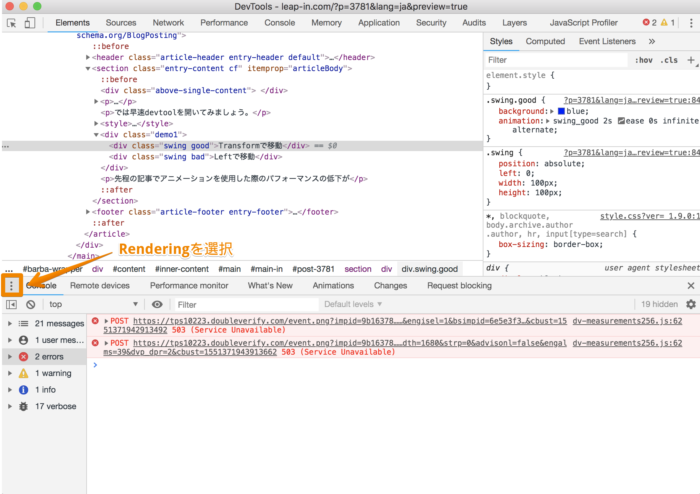
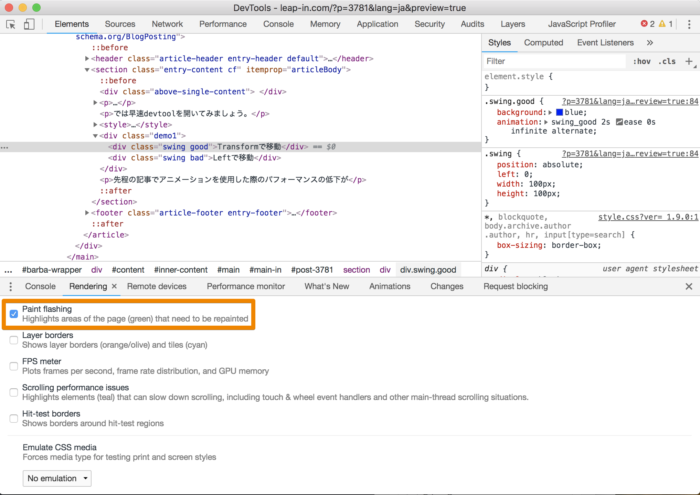
Renderingパネルはその名の通り、レンダリングに関連するパフォーマンスを調査するためのパネルです。ページ全体でアニメーションを多用していたり、スクロール時に画面下部の表示が遅れる場合などはこのパネルで調査します。


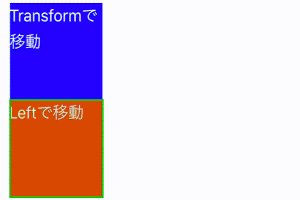
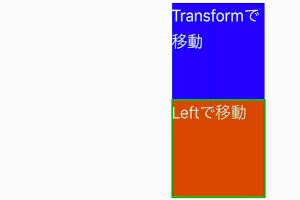
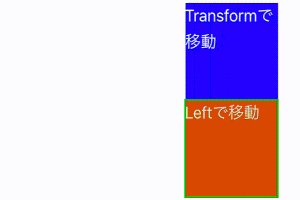
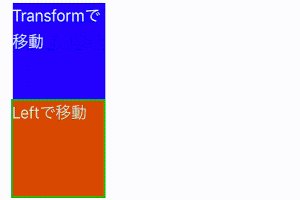
すると、Paint(ペイント)の処理に影響を与えている要素(パフォーマンスの悪化に影響を与えている要素)が緑色の枠で囲まれて表示される様になります。
Paintの処理についてもっと詳しく知りたい方はこちらを御覧ください。

場所が特定できれば、そのソースコードから原因を特定する事ができます。
先程の図で影響を与えている原因はleftプロパティーでのアニメーションによるものでした。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | <style> .demo1{ position: relative; height: 200px; color: white; } .swing{ position: absolute; left: 0; width: 100px; height: 100px; } .swing.bad{ top: 100px; background: red; animation: swing_bad 2s ease 0s infinite alternate; } .swing.good{ background: blue; animation: swing_good 2s ease 0s infinite alternate; } @keyframes swing_good { 100%{ transform: translateX(200px); } } @keyframes swing_bad { 100%{ left: 200px; //この部分が原因 } } </style> <div class="demo1"> <div class="swing good">Transformで移動</div> <div class="swing bad">Leftで移動</div> </div> |
ここで一つ疑問が浮かんできます。
『場所の特定はできたけど、どのプロパティーが悪い影響を与えているのかDevtoolで調べる方法はないの?』
答えは『ありません』。
正確にいうとJavascriptがパフォーマンスの劣化を招いている場合は、その悪化の原因になっている関数まで範囲を絞り込むことはできます。しかし、CSSアニメーション(transitionやanimationを使ったアニメーション)によるパフォーマンスの劣化の場合は具体的なプロパティーまではdevtoolではわからないため、実際に緑枠で囲まれている要素のアニメーションのコードを見て対策を行う必要があります。
そのため、どのプロパティーがどのようにレンダリングに影響するかを知っている必要があります。
レンダリングの仕組みについて知りたい方はこちらを御覧ください。
もう少し別の方法で問題にアプローチしてみましょう。
方法2. Performanceパネルで調査する
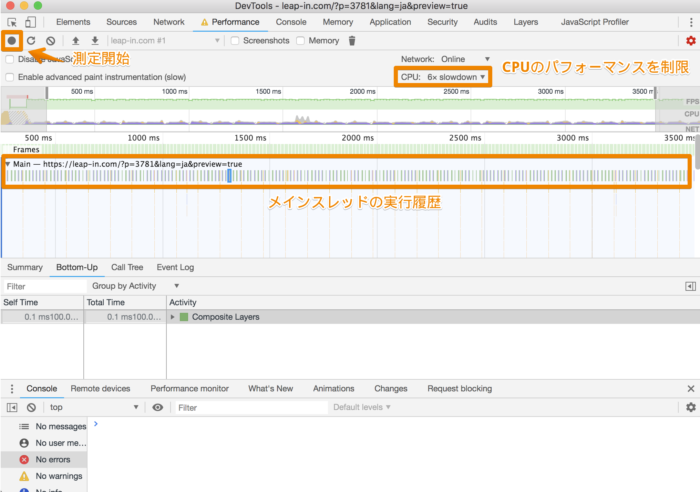
Devtoolの『Performance』パネルを開きます。
Performanceパネルでは画面のFPS、CPUの稼働率、Main Thread(メインスレッド)の処理履歴などを測定することができます。
左上の●を押すとパフォーマンスの記録が開始されるので、
問題のある処理を画面上で再現し、記録を停止します。
調査例
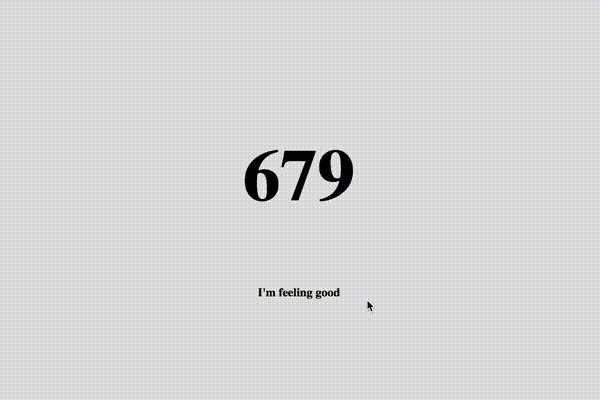
次はこちらのアニメーションを調査してみます。

left、topプロパティーを使用し、意図的にパフォーマンスが悪くなるように作成されています。ソースコード(Codepen)
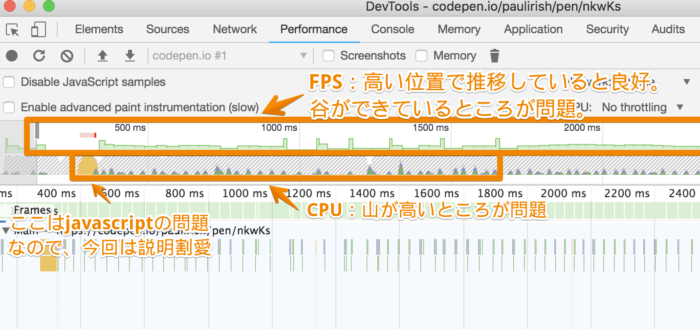
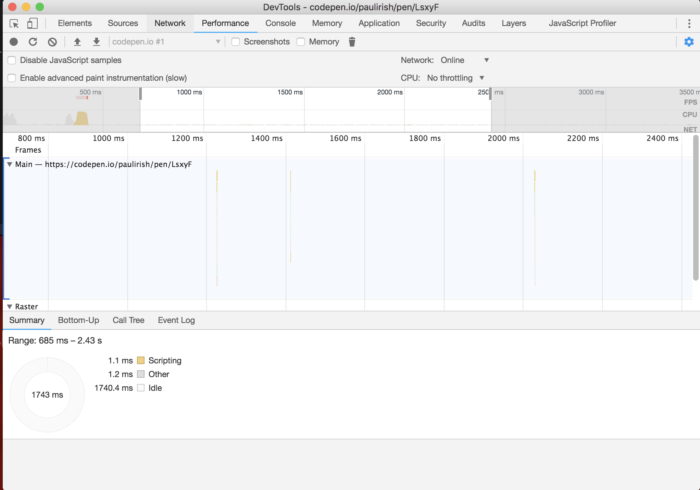
このアニメーションをPerformanceパネルで記録したものが下の図になります。

パフォーマンスに問題のあるところはFPSが谷になっているところ、またはCPUが山になっているところです。

- 黄:Javascriptによる処理
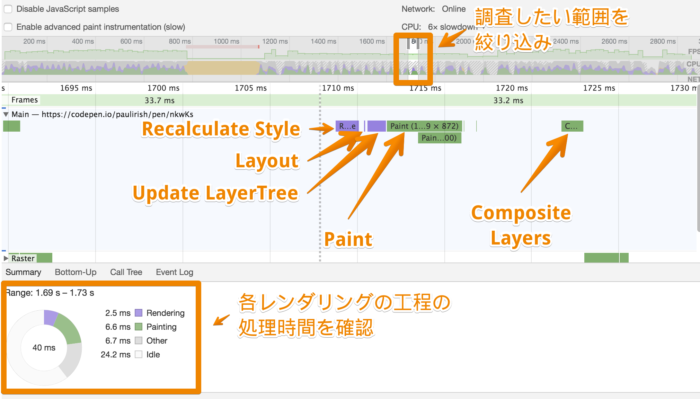
- 紫:Recalculate Style、LayoutまたはUpdate Layerによる処理
- 緑:Paint、Composite Layersによる処理
紫色、緑色はレンダリング系の処理です。
この処理は要素の追加、変更、削除や要素のスタイルを変更すると発生します。紫と緑が顕著に見られる場合は、レンダリングに大きな負荷がかかっている事がわかります。このことから先程のRenderingパネルで改善する場所を洗い出す流れになります。
レンダリングの仕組みについてはこちらの記事を御覧ください。
黄色はJavascriptの処理です。
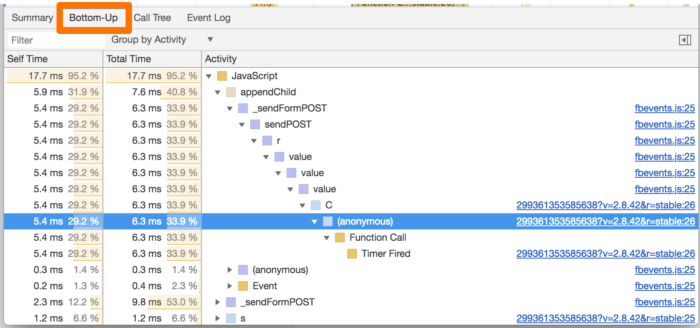
黄色が顕著に見られる場合はJavascriptの処理に多くの時間がかかっていることがわかります。その場合は、CPUの一番山が高くなっているところを指定し、その部分を『Buttom-Upタブ』で調査することで、問題の箇所がわかります。また、『Javascript Profiler』パネルも同様にJavascriptの問題を洗い出すのによく使うので、こちらも試してみてください。
また、Javascriptのパフォーマンスの改善方法を別でまとめました。
少し本題からそれましたが、先程の同じアニメーションをtransformで書き直した場合がこちらです。

ソースコード(Codepen)
PerformanceパネルとRenderingパネルを組み合わせて使う
Performanceパネルでは時間経過のスクリーンショットを取ることができるため、Renderingのオプションと合わせて使うとより調査がしやすくなります。今回はスクロール時に問題がある場合を例に説明します。
スクロール時に問題がある場合の調査方法
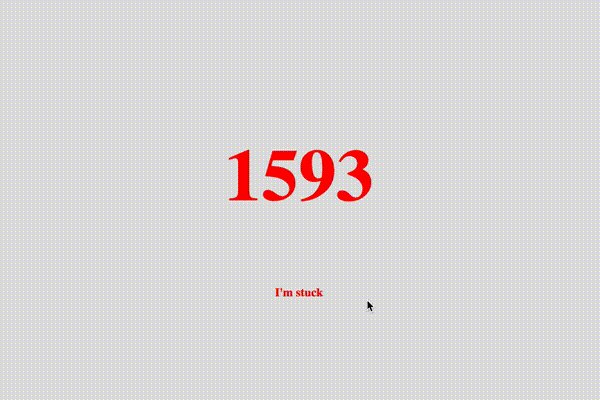
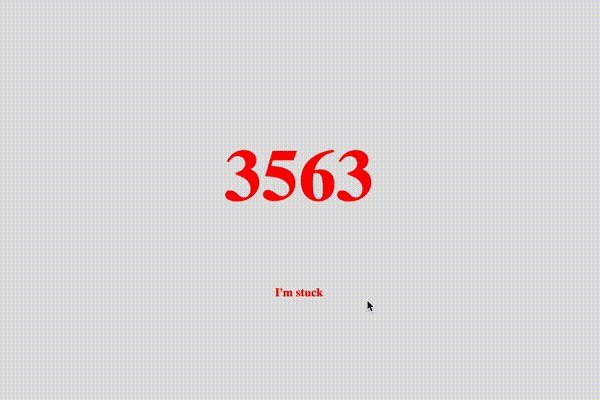
まずはサンプルの説明をします。このサンプルはスクロールのポジションが1000px〜5000pxの時にjavascriptを処理を一時停止し、スクロールを阻害する様に意図的に作成されています。
デモを開く
#『Layer Borders』にチェック
Renderingパネルを開き『Layer Borders』にチェックを入れると、スクロール中にレンダリングが追いついていないところが赤色で表示されます。
この状態でPerformanceパネルで記録を行うと、画面上の問題点とCPUなどの関連性がわかりやすくなります。
まとめ
この様にRenderingパネルとPerformanceパネルをうまく組み合わせて、パフォーマンスの改善を行っていきます。
そのほかにもJavascript ProfilerなどJavascriptに特化した調査方法もありますので、色々試してみてください。