will-changeをサポートするブラウザが増えたことによって、will-changeを使ったアニメーションの最適化が少しずつ使われるようになってきました。しかし、実際にwill-changeが効いているのか確認するにはどのようにすればよいのでしょうか?
ここではChromeブラウザを使ってwill-changeの確認方法について解説したいと思います。
will-changeの使い方については以下の記事を御覧ください。
will-changeはブラウザ内部で何をしているのか?
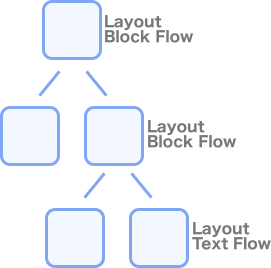
 will-changeはLayer(レイヤー)を分離する事でアニメーションを最適化しています。Layerの分離は変更の際の計算量を少なくするために大変有効です。例えば、Layerを分離せず描写を行った場合には、変更があった際に他の要素との影響を考慮して多くの計算を行う必要があります。しかし、レイヤーを分離して他の要素を考慮しないでよい状態にしておくと、そのレイヤーのみ再計算を行えばよいことになり、計算量を大幅に削減することができます。
will-changeはLayer(レイヤー)を分離する事でアニメーションを最適化しています。Layerの分離は変更の際の計算量を少なくするために大変有効です。例えば、Layerを分離せず描写を行った場合には、変更があった際に他の要素との影響を考慮して多くの計算を行う必要があります。しかし、レイヤーを分離して他の要素を考慮しないでよい状態にしておくと、そのレイヤーのみ再計算を行えばよいことになり、計算量を大幅に削減することができます。
Layout、Paintについて詳しく知りたい方はこちら。
Layerパネルを使ってwill-changeを確認しよう
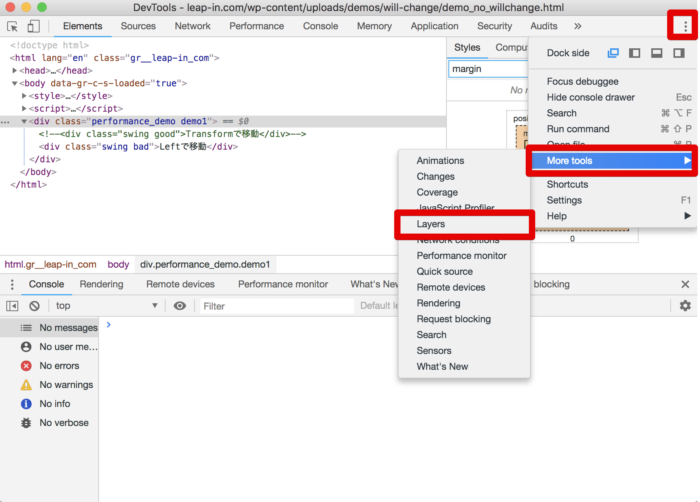
ChromeブラウザのLayerパネルは初期状態ではDevtoolには表示されていないため、以下の画像を参考にして表示してください。
will-changeが適用されていないケース
ではまずはwill-changeが適用されていないケースを見てみましょう。
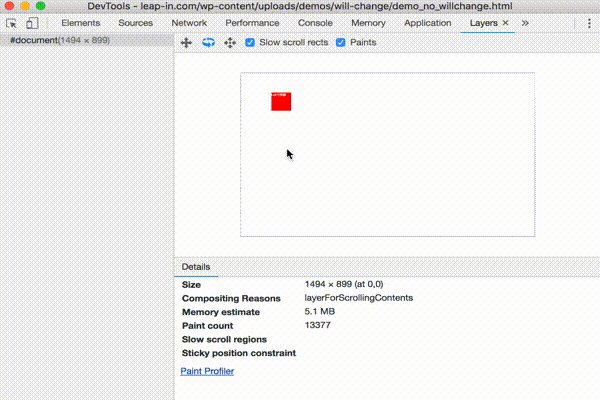
下図のデモではLeftプロパティーを用いて、要素を左右にアニメーションしています。この時、will-changeプロパティーは付与していません。
デモを開く
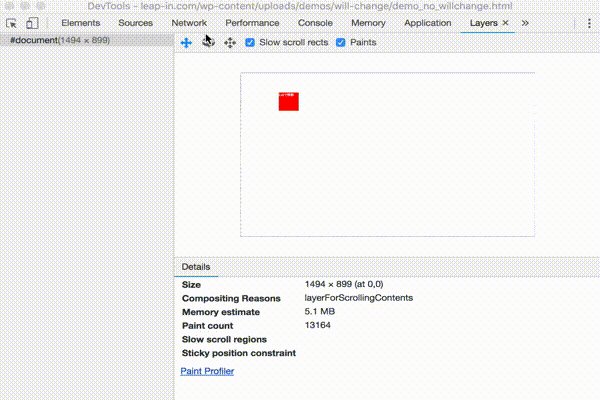
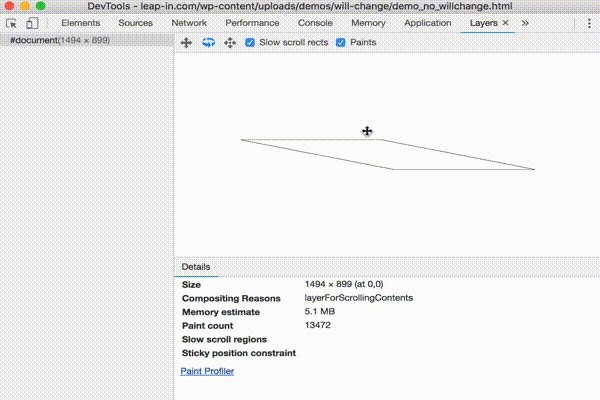
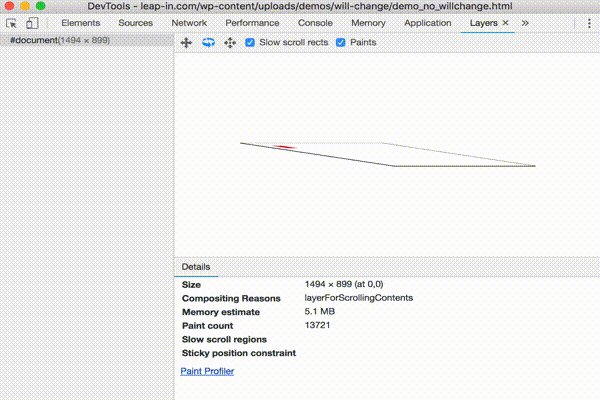
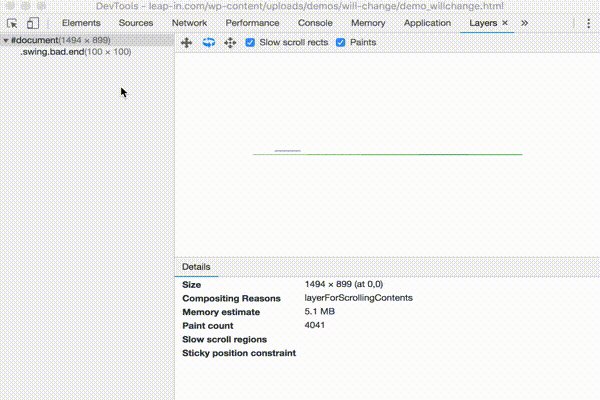
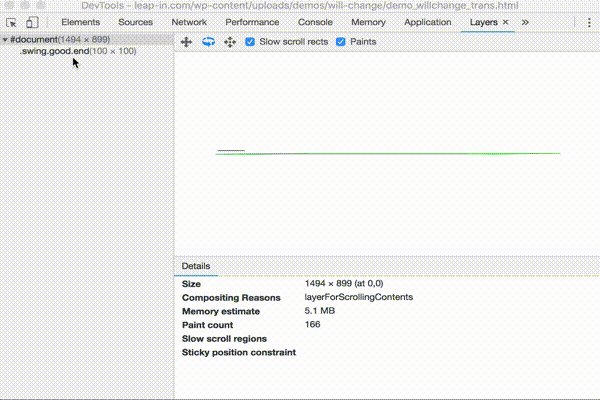
この場合のLayerの状態をDevtoolのLayerパネルで確認してみます。

この場合は宙に浮いていないため、レイヤーが分離されていないことがわかります。
will-changeを適用した場合
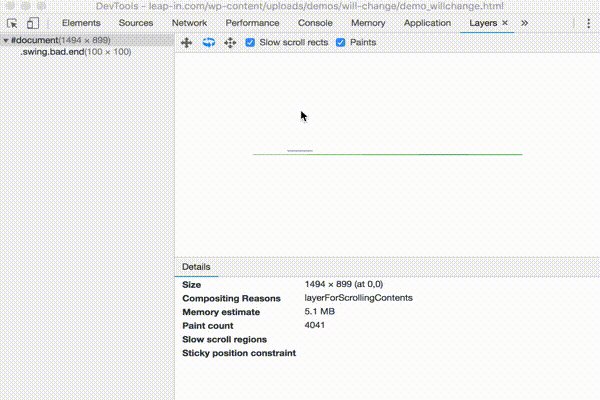
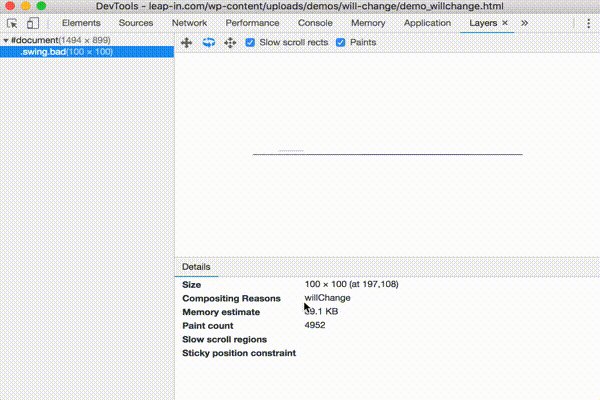
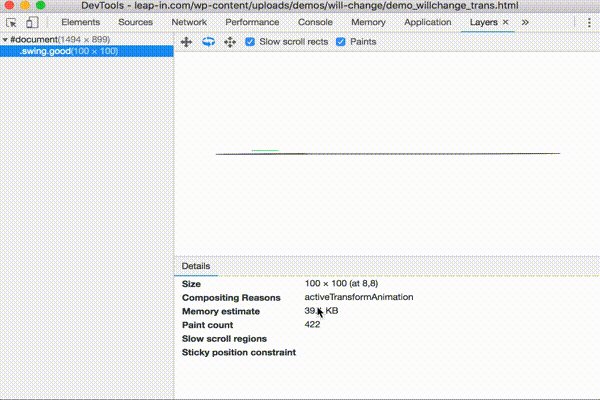
次にwill-changeを適用した場合のレイヤーを見てみましょう。先程と同様にLeftプロパティーで左右にアニメーションしていますが、今回はwill-change:leftを要素に適用しています。

この様にしてLayerパネルでwill-changeが効いているかどうかを確認することができます。
おまけ:transformによるアニメーションが結局最強
今回のデモではleftプロパティーを用いてアニメーションを行いました。しかし、本来であればアニメーションにはtransform, opacity以外のプロパティーを使用したアニメーションは避けるべきです。特に位置の移動を行うプロパティーの場合はleft,top,bottom,rightではなく、transformを使うことを検討するべきです。
下図では先程leftを用いてアニメーションしたものをtransformで書き換えています。この時、will-changeは使用していません。
デモを開く
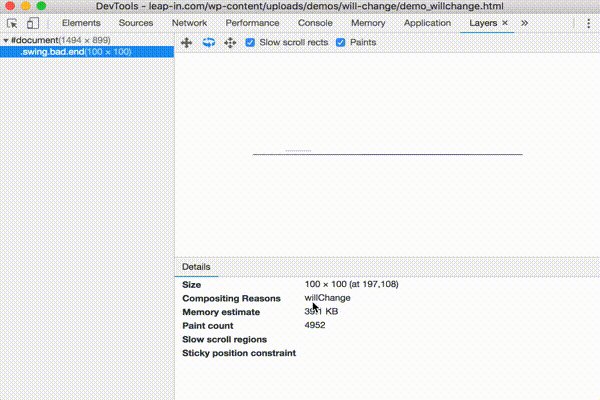
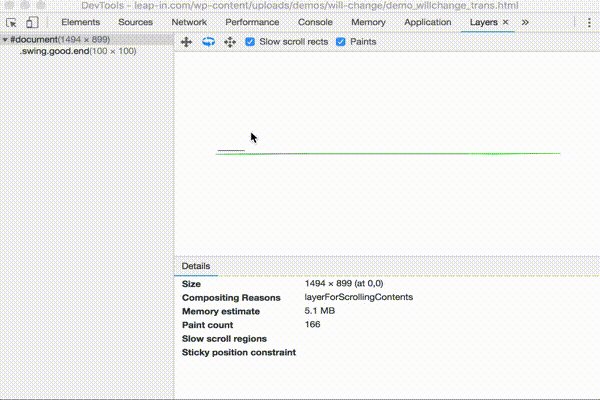
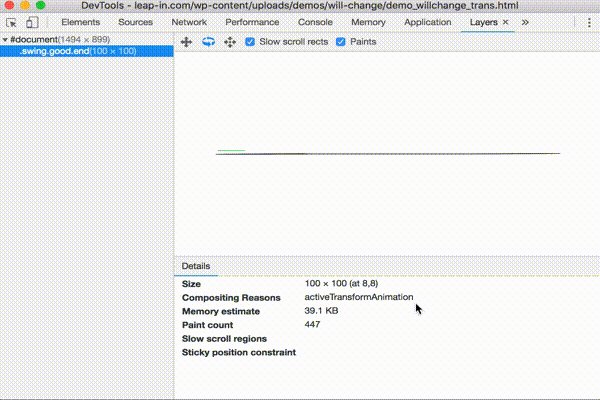
この際のLayerパネルを見てみると、レイヤーが分離されていることがわかります。

この様にtransformを使用したアニメーションの場合はwill-changeの指定なしにレイヤーが分離されるため、will-changeを付ける必要は基本的にありません。
Chromeの採用しているBlinkというレンダリングエンジンの場合はtransform, opacityはCompositeの処理のみに影響するため、コンポジットオンリープロパティーと呼ばれます。このプロパティーはレンダリングの下流の処理のため、計算量が少なく高速に動作します。
しかし、Safariが採用しているWebkitエンジンではtransformプロパティーでもレイアウトに影響を及ぼすため、Chromeに比べて計算量が多くなります。そのため、transform、opacityでもwill-changeを使用することは十分にありえます。また、EdgeのエンジンのEdgeHTMLも同様です。
レンダリングの仕組みについて詳しく知りたい方は下記の記事をご覧ください。
まとめ
この記事ではwill-changeの適用の確認方法をご紹介しました。
マルチブラウザでは、transformにもwill-changeが有効な理由について説明しました。